Two text blocks
Zwei Textblöcke gleicher Größe nebeneinander.
Item-ID: 01-006
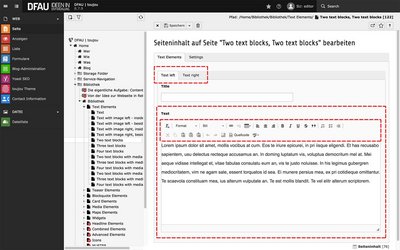
Beispielansicht Anleitung Verhalten

Beispielansicht
Lorem ipsum dolor sit amet, mollis vocibus at cum. Eos te iriure epicurei, in pri iisque eligendi. Et has recusabo sapientem, usu delectus recteque accusamus an. In doming luptatum vis, voluptua democritum mel at. Mei aeque vidisse intellegat et, vitae fabulas consulatu eum an, vis te justo noluisse. In his legimus gubergren mediocritatem, vim ne agam sale, essent torquatos id sea. Ei munere persius mea, ex pri cotidieque omittantur. Te scaevola constituam mea, ius alterum vulputate an. Te est mollis blandit. Te vel elitr alterum scriptorem.
Lorem ipsum dolor sit amet, mollis vocibus at cum. Eos te iriure epicurei, in pri iisque eligendi. Et has recusabo sapientem, usu delectus recteque accusamus an. In doming luptatum vis, voluptua democritum mel at. Mei aeque vidisse intellegat et, vitae fabulas consulatu eum an, vis te justo noluisse. In his legimus gubergren mediocritatem, vim ne agam sale, essent torquatos id sea. Ei munere persius mea, ex pri cotidieque omittantur. Te scaevola constituam mea, ius alterum vulputate an. Te est mollis blandit. Te vel elitr alterum scriptorem.
Anleitung

Textblöcke anlegen
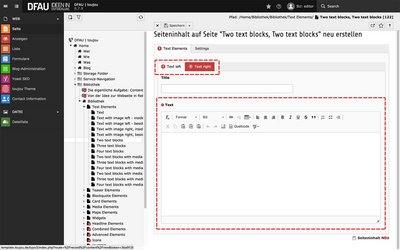
- Klicken Sie auf den Button Inhalt, um einen Textblock zu erstellen.
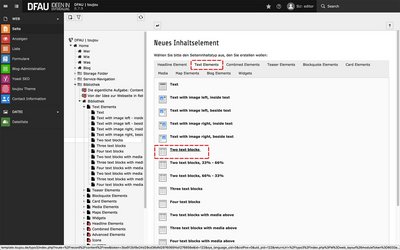
- Im Reiter Text Elements wählen Sie Two text blocks.
Verhalten
Responsive: Ist nicht ausreichend Platz zur Darstellung nebeneinander vorhanden, werden zwei untereinander liegende Absätze angezeigt.
Besonderheiten: Beide Spalten nehmen zusammen die maximale Textbreite ein.