Headline with text and image right, inside text
Ein vorkonfiguriertes Element aus Titel mit einem Bild rechts im Text.
Item-ID: 09-006
Beispielansicht Anleitung Verhalten

Beispielansicht

Lorem ipsum dolor sit amet
Organic pickled try-hard bespoke literally paleo skateboard neutra activated charcoal edison bulb quinoa. Chambray chartreuse shaman, brooklyn swag chicharrones microdosing. Gastropub keytar cold-pressed, intelligentsia kickstarter chicharrones etsy succulents. Cardigan chartreuse yuccie salvia palo santo leggings raw denim literally messenger bag, authentic vexillologist. Scenester quinoa raclette pour-over, echo park seitan pinterest. +1 cronut ugh hashtag. Occupy meggings banjo four dollar toast. Church-key locavore chartreuse, whatever cliche stumptown affogato. Tilde celiac man braid ramps offal microdosing narwhal scenester. Gastropub keytar cold-pressed, intelligentsia kickstarter chicharrones etsy succulents. Cardigan chartreuse yuccie salvia palo santo leggings raw denim literally messenger bag, authentic vexillologist. Scenester quinoa raclette pour-over, echo park seitan pinterest.
Anleitung

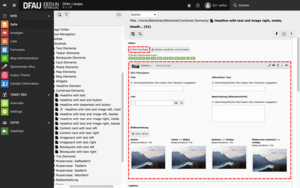
Headline-Element mit Text & Bild anlegen
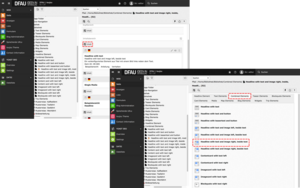
- Klicken Sie auf den Button Inhalt, um ein neues Element zu erstellen.
- Im Reiter Combined Elements wählen Sie Headline with text and image right, inside text.

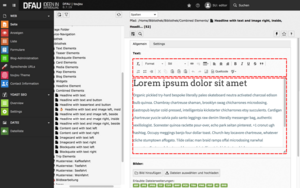
Text einfügen & formatieren
- Geben Sie Ihren Text ins Textfeld ein.
- Sollten Sie den Text aus einer anderen Datei kopieren, achten Sie auf eventuell mitkopierte Formatierungen.
- Der Text kann direkt im Textfeld, mit dem Menü über dem Textfeld, formatiert werden.
Verhalten
Responsive: Das Bild wird bis zu einer bestimmten Bildschirmgröße in einem festen Verhältnis zum Text angezeigt.
Besonderheiten: Je nach Template eine begrenzte Textlaufweite sowie die Darstellung nahezu aller Textinhalte wie Links, Formatierungen und auch Tabellen.