Headline with text
Ein vorkonfiguriertes Element bestehend aus Titel und Text.
Item-ID: 09-001
Beispielansicht Anleitung Verhalten

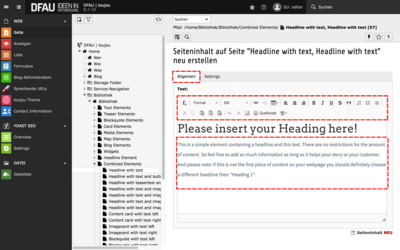
Beispielansicht
Lorem ipsum dolor sit amet
This is a simple element containing a headline and this text. There are no restrictions for the amount of content. So feel free to add as much information as long as it helps your story or your customer. And please note: If this is not the first piece of content on your webpage you should definitely choose a different headline then "Heading 1".
Anleitung

Headline mit Text anlegen
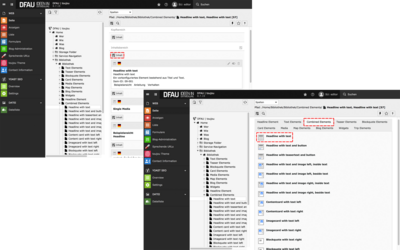
- Klicken Sie auf den Button Inhalt, um ein neues Element zu erstellen.
- Im Reiter Combined Elements wählen Sie Headline with Text.

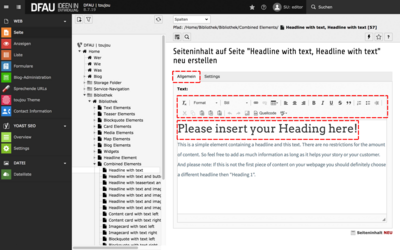
Überschrift einfügen & formatieren
- Geben Sie Ihre Überschrift an oberster Stelle ins Textfeld ein.
- Sollten Sie die Überschrift aus einer anderen Datei kopieren, achten Sie auf eventuell mitkopierte Formatierungen.
- Bearbeiten Sie ggf. die Auszeichnung und Formatierung der Headline über die Dropdown-Menüs Absatzformat & Objektstile.
Verhalten
Durch seine Darstellung von Blindtexten dient Ihnen dieses kombinierte Element als Starthilfe. Das Element verhält sich nicht unterschiedlich zum Element Text, wenn dessen Inhalt die selben Formatierungen und Auszeichnungen enthält. Seine abweichende Elementbezeichnung unterstützt ggf. eine bessere Orientierung in der Backend-Ansicht.
Besonderheiten: Je nach Template eine begrenzte Textlaufweite sowie die Darstellung nahezu aller Textinhalte wie Links, Formatierungen und auch Tabellen.