Imagecard with text left
Eine Imagecard (16:9), mit einem Link und einem Text links.
Item-ID: 09-010
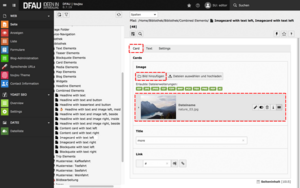
Beispielansicht Anleitung Verhalten

Beispielansicht
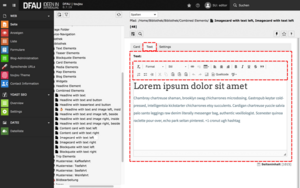
Lorem ipsum dolor sit amet
Chambray chartreuse shaman, brooklyn swag chicharrones microdosing. Gastropub keytar cold-pressed, intelligentsia kickstarter chicharrones etsy succulents. Cardigan chartreuse yuccie salvia palo santo leggings raw denim literally messenger bag, authentic vexillologist. Scenester quinoa raclette pour-over, echo park seitan pinterest. +1 cronut ugh hashtag
Anleitung

Imagecard mit Text anlegen
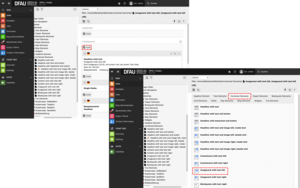
- Klicken Sie auf den Button Inhalt, um ein neues Element zu erstellen.
- Im Reiter Combined Elements wählen Sie Imagecard with text left.

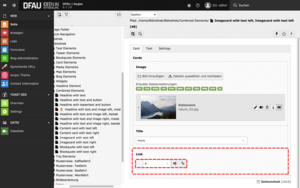
Bild einfügen
- Klicken Sie im Reiter Card auf den Button Bild hinzufügen.
- Wählen Sie eine Bilddatei aus Ihrer Fileliste aus oder laden Sie eine Datei in den entsprechenden Ordner hoch.
Verhalten
Responsive: Bei kleinen Darstellungsflächen wird die Imagecard unter dem Text angezeigt.
Besonderheiten: Beide Spalten nehmen zusammen die maximale Inhaltsbreite ein.